In the last few months I’ve spent most of my time with front-end frameworks like Angular and React. You will be fascinated to know how mature are these frameworks / libraries. In this article I will share my experience with Angular.
Even if you don’t plan of using Angular, then also you should learn it because rate of adoption of Angular is incredible.
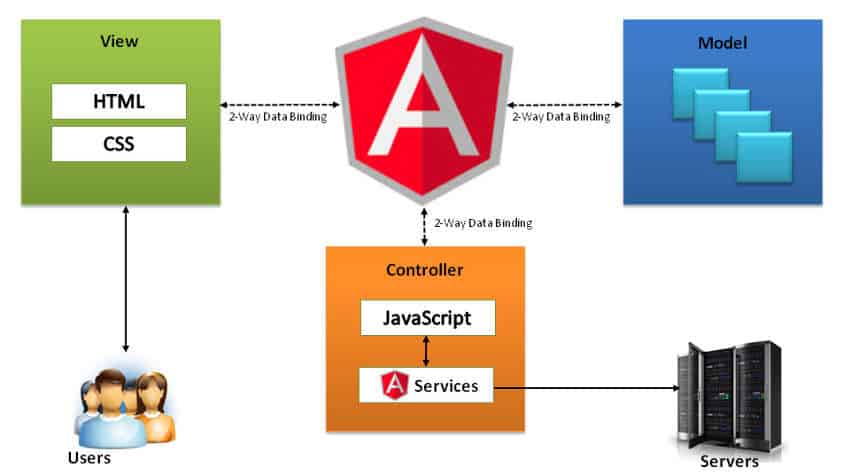
Angular is a JavaScript-based open source front-end web application Framework mainly maintained by Google under MIT license. Angular is based on the Model View Controller (MVC) Architecture which helps in creating rich web applications.The Angular framework works by first reading the HTML page, which has additional custom tags nested in it. Angular has great tools that make the development faster.
Why Angular?
Angular is a structural framework for creating dynamic web apps. It lets you use HTML as your template or markup language and lets you extend HTML syntax to express your application’s components clearly. Angular data binding and dependency injection eliminate much of the code you would otherwise have to write.
Component-based web development is pretty much the future of web development. Angular is built on the belief that declarative programming should be used to create user interfaces and connect software components (Ref. – Wikipedia).
Angular is not just another Framework. Angular implements the MVC pattern to separate presentation, data, and logic components. Angular does a great job of abstracting a lot of difficult parts of web development which allows us to focus on the functionality of our applications.
Another really cool and important piece to notice from Angular is that the fundamental logics of our application is just JavaScript. Angular brings traditionally server-side service such as view-dependent controllers to client-side web applications.
What are the advantages of using Angular?
The main Angular advantages over its closest rival are –
- No need to use observable functions.
- Angular analyses the page DOM and builds the bindings based on the Angular-specific element attributes.
- Angular modifies the page DOM directly instead of adding inner HTML code
- Supported by Google and a great development community.
Angular is a complete client side solution. Angular simplifies application development by presenting a comprehensive documentation. Angular provides flexibility and stability to web application development.
How Angular is different from JavaScript or Other Framework?
- Angular markup lives in the DOM.
- Angular uses plain old Javascript objects.
- Angular is leveraged with Dependency Injection.
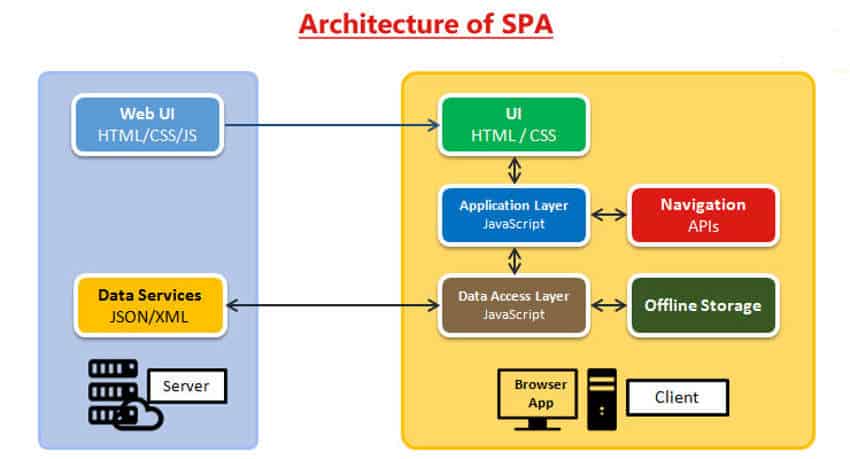
Practical use of Angular is SPA i.e Single Page Application
What is a Single Page Application?
A single-page application is an app that works inside a browser and does not require page reloading during use. You are using this type of applications every day. These are, for instance: Gmail, Google Maps, Facebook or GitHub.

Features of SPA:
- SPA is fast, as most resources (HTML+CSS+Scripts) are only loaded once throughout the lifespan of the application.Only data is transmitted back and forth.
- The development is simplified and streamlined. There is no need to write code to render pages on the server.
- SPAs are easy to debug with Chrome, as you can monitor using network operations.
- It’s easier to make a mobile application because the developer can reuse the same backend code for web application and native mobile application.
- SPA can cache any local storage effectively.
I hope that this article helps you to understand the key benefits of Angular and this convinces you to use Angular. I strongly recommend learning Angular because it will help you and your team be faster and write better code.Invest some of your time in Angular!










Leave A Comment